Projects
- ⛓️ Shortlinks
- 🔥 Resume Roast
- 🕸️ This Website
- ⛰️ TopoToucher
- 🗞️ Newsie
- 🎵 Stone Hammer Music
- ⚡ Microgrid Equalizer
- 💍 Bonita Rose Jewelry

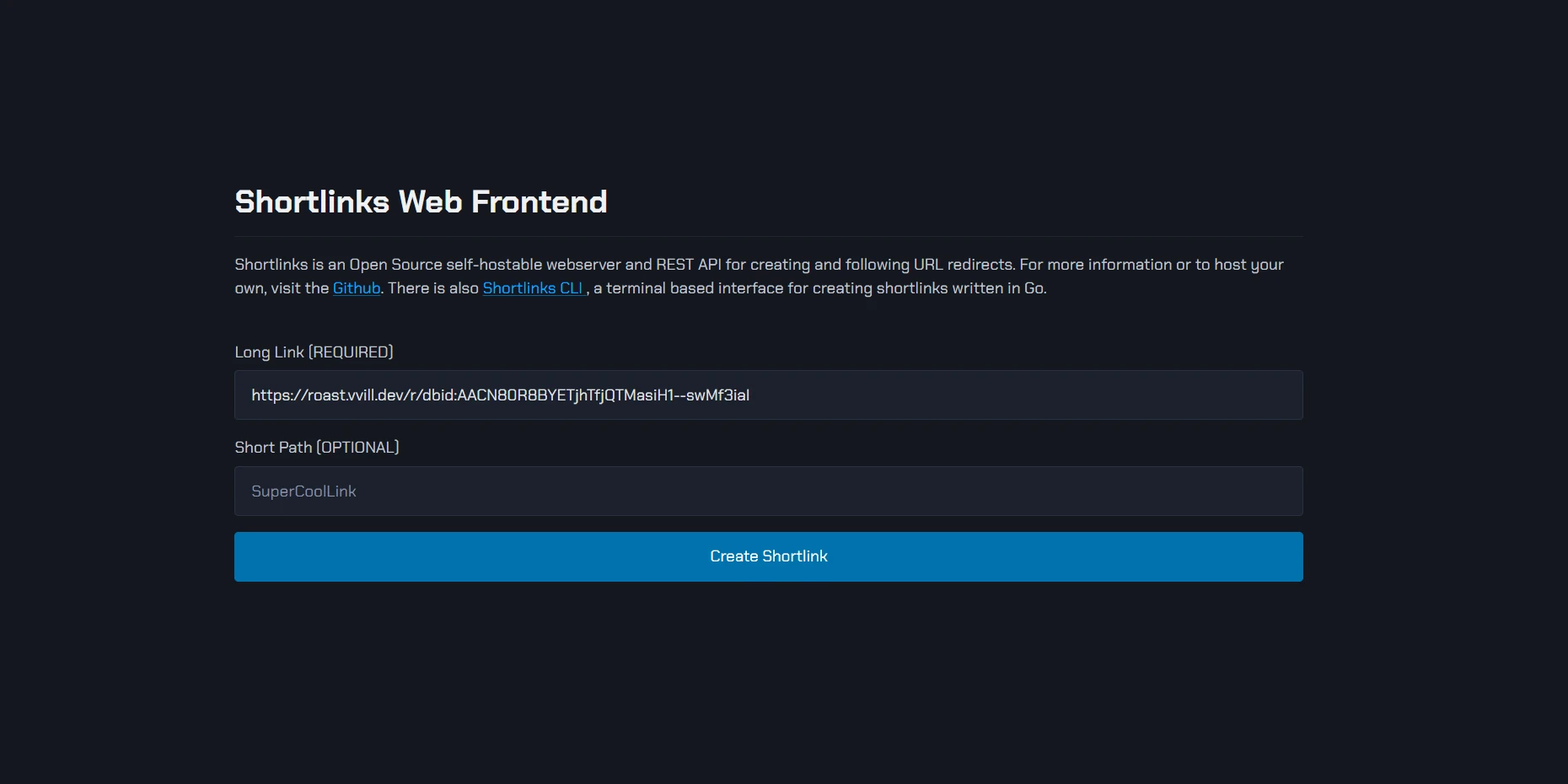
Shortlinks is a simple webserver written in JavaScript ran with Bun which utilizes HTTP status codes and an SQLite database to redirect short urls to longer ones.
It has a REST API which takes POST requests to create these redirects with the option of randomly generating the short url, or requesting a specific code. Additionally, Shortlinks serves a simple web interface for the API which is styled with Pico.css, and there is also a CLI application interface written in Go.

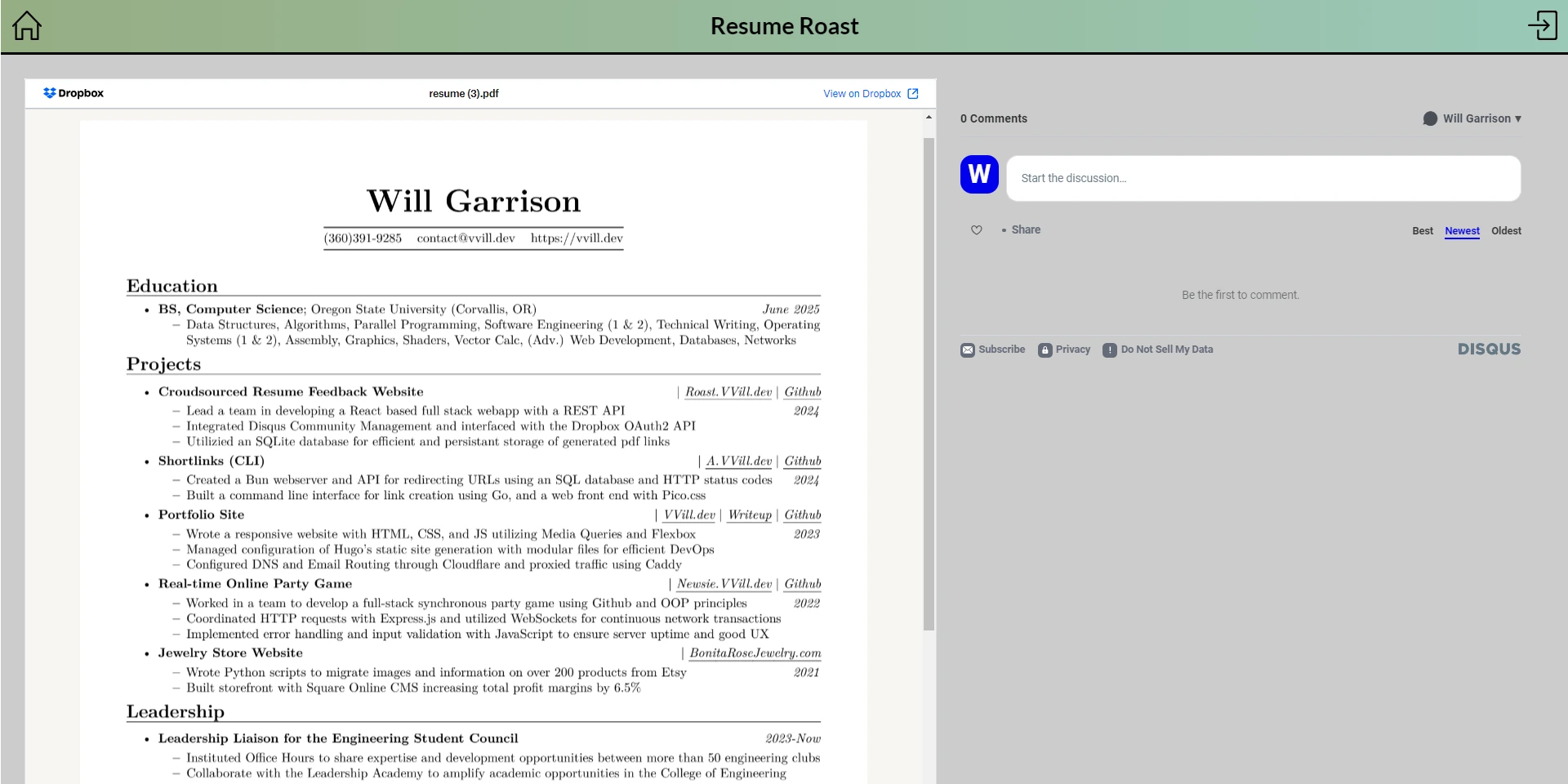
This idea stemmed from an activity I participated in in my University’s CS Discord server: Resume Roasts. Basically, anyone could upload their resume to the groupchat, then everyone would “roast” it, and give them a bunch of feedback to improve.
Resume Roast is a React based webapp which integrates Dropbox’s OAuth API for storage of users resumes, and Disqus embedded community management to handle the comment section for each document. It has a REST API which interfaces with the SQLite database, OAuth tokens, and generated thumbnails to pragmatically serve data to the React app.

In short, a handwritten site with a Gruvbox like theme, statically compiled by Hugo, hosted by Caddy on an Arch Linux VPS, with DNS and traffic routed through Cloudflare.
This website has been a work in progress for many years, and has gone through many a wardrobe change. I’ll talk about my favorite features, design principles I followed, and my plans for the future.

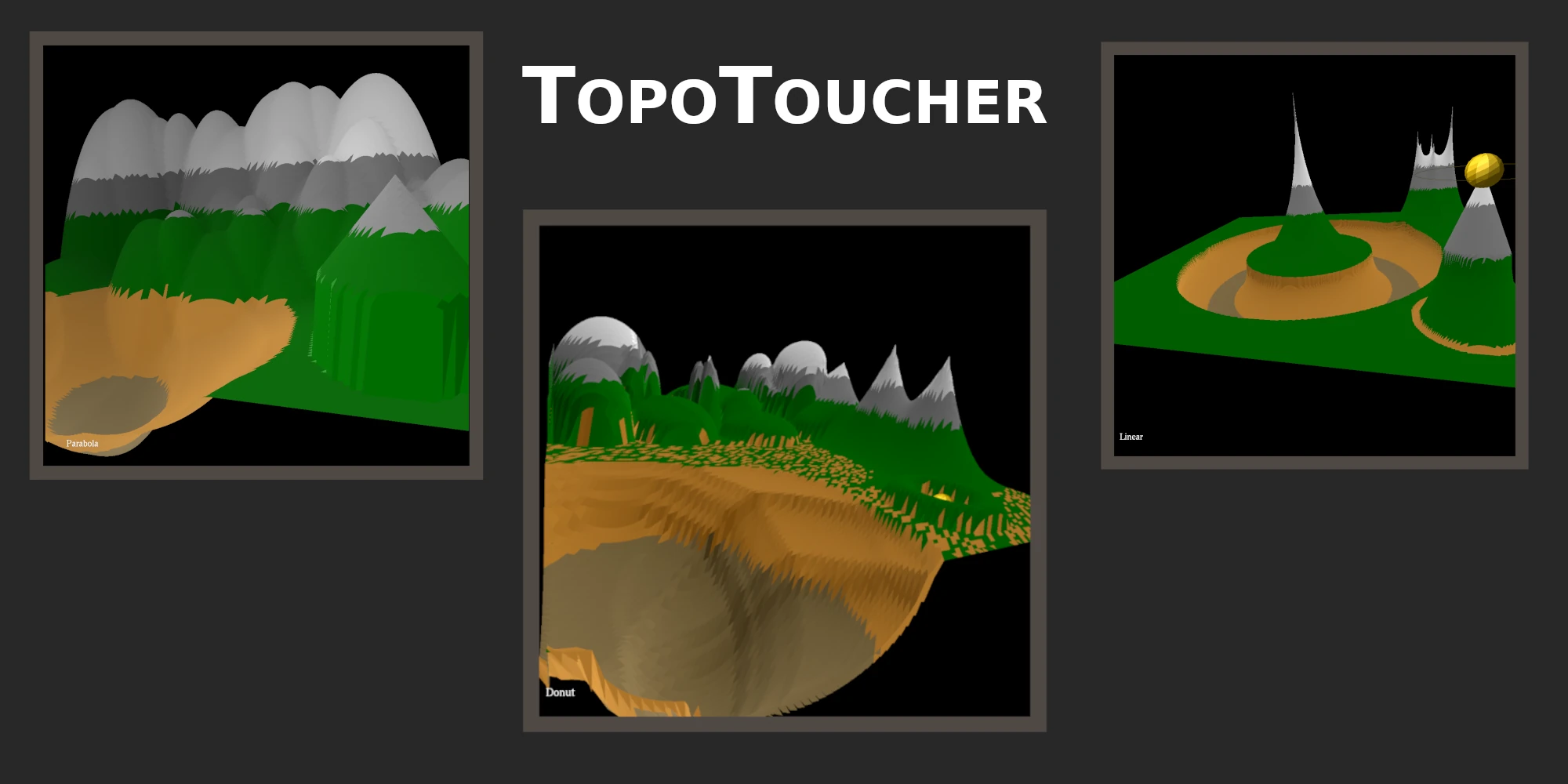
Written in C++ using OpenGL, TopoToucher is a heightmap sandbox program that gives you the power of pushing points on a grid up and down to create interesting terrain visualizations. The fun part comes with the variable area-of-effect and different rolloff functions available to you.
TopoToucher uses many keyboard controls, so make sure to check the README.md file or read the post before trying out the program. I’ll write about how the program works, some problems I overcame writing it, and the features I’d like to implement in the future.

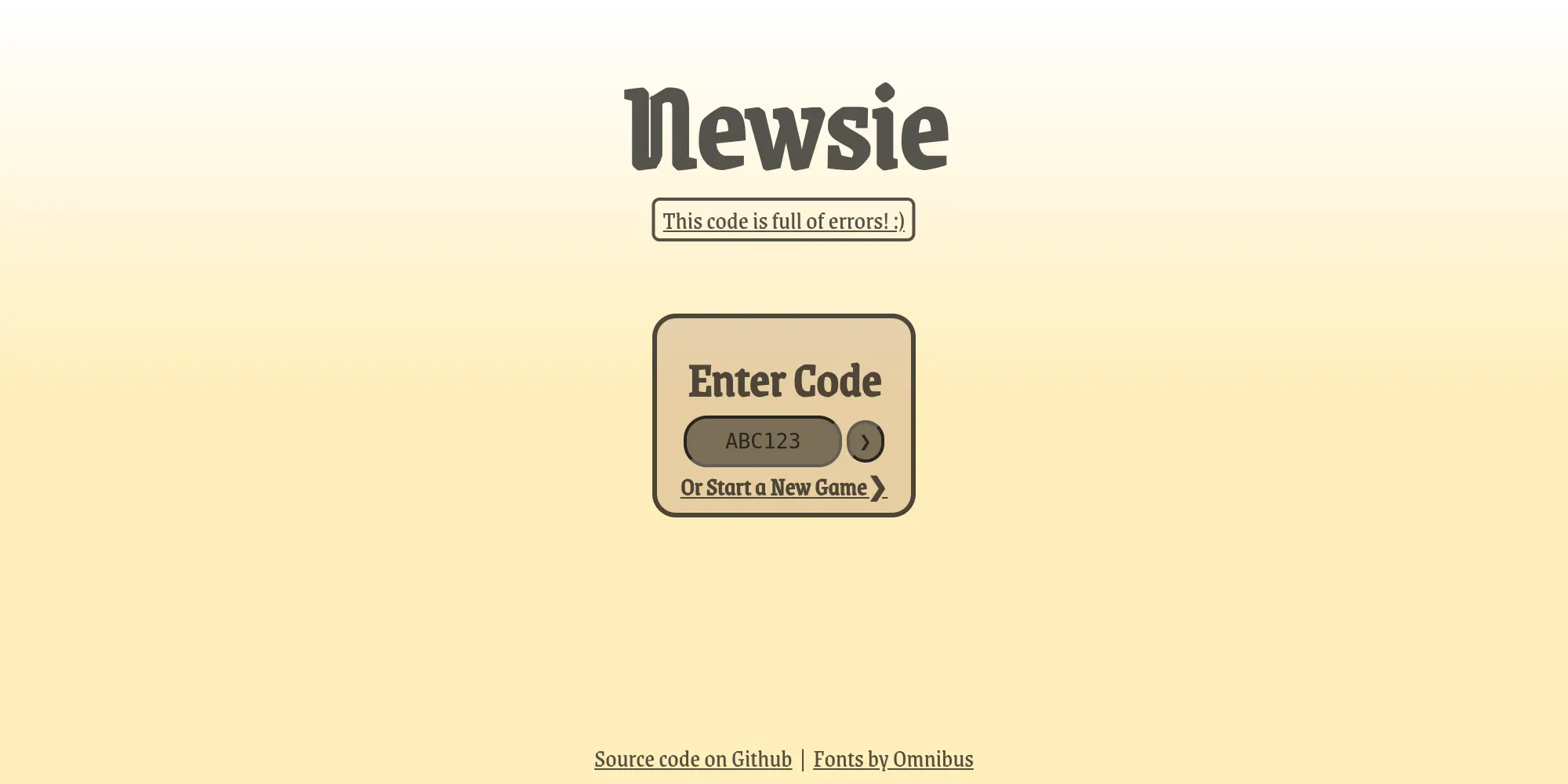
Newsie is a browser-based party game like Kahoot or the Jackbox series of games. Players are prompted with a news headline, and are given a short amount of time to find or take a funny picture to accompany it, and then vote on eachothers to determine the best fit.
This game was written with a HTML/CSS/JS frontend and a Node.js backend as a final project for an introduction to web development course at OSU. It utilizes webhooks to traffic data between clients and the server, and object-oriented design to manage games on the backend. My team members were Joshua Brown, Sandy Patil, and Bradley Rule.

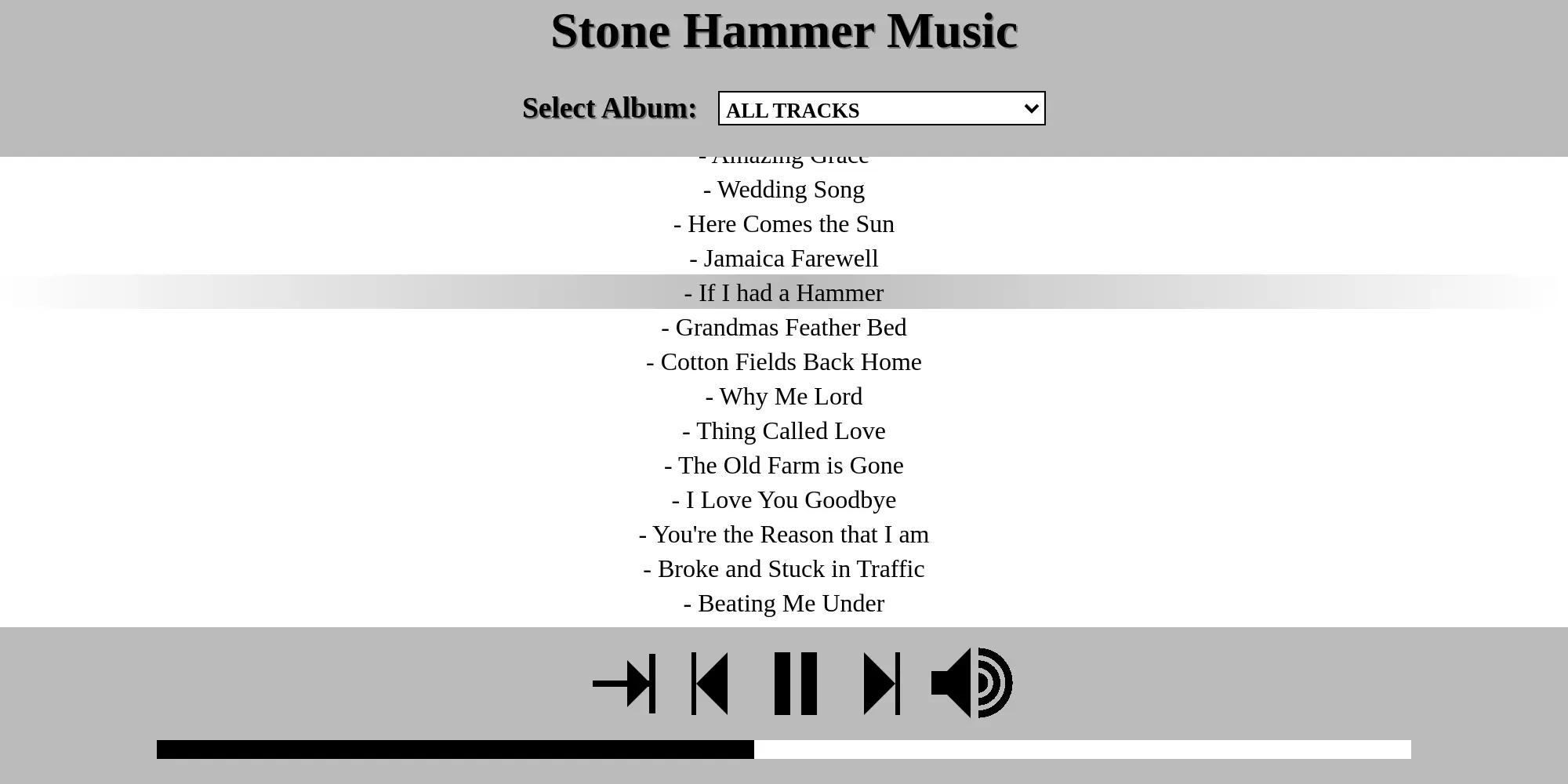
Stone Hammer Music was a small website I wrote to host my uncle’s old music. It’s completely hand-written HTML, CSS and JS, and the icons at the bottom are each one element, completely shaped with CSS.
Some features include: filtering songs by album, different playback methods (shuffle, play next, repeat), skipping around to different parts of a song using a live progress bar at the bottom of the screen, and being quick to load in the web browser.

The final project for Engineering 102 was to “create a program that solves a problem”. This was an introduction to programming class, and I didn’t realize “solving a problem” could be as simple as summing two numbers and returning the output.
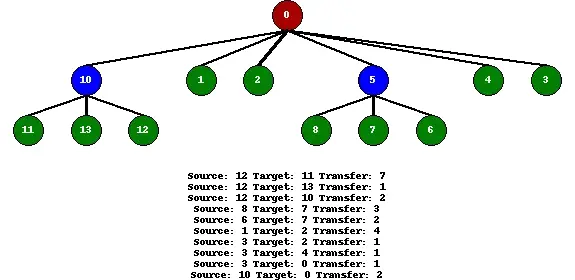
Partnered with Joshua Brown and Bradley Rule, our program takes in a node network of distribution centers and endpoints, and balances the electrical load between nodes. The output is an easy to read png with a visualization of the network and instructions for the movement of electricity at the bottom.

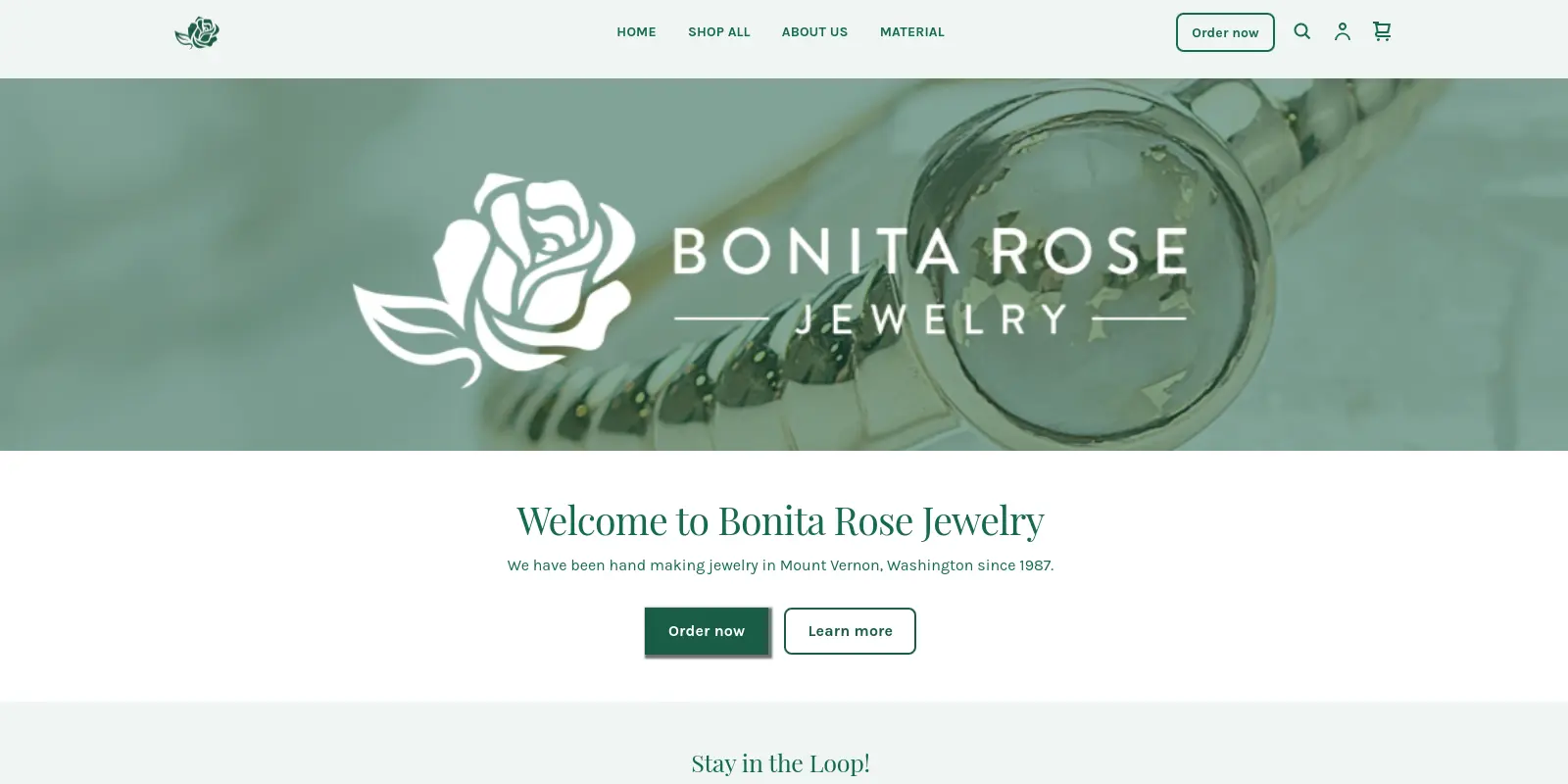
I wrote the website for Bonita Rose Jewelry in 2021 using Square Online, imported all of their products from Etsy, and set up the payment system to sync with their accounts already using Square for in-person sales.
One of my biggest tasks for this project was importing all relevant information from the existing Etsy store. I used Python to assemble the new CSV product database and programmatically download all product images into folders named after the product’s SKU.

